Der Begriff Usability wird in der Praxis leider oft missverstanden. Usability ist einerseits mehr als die reine Optik, mehr als das User Interface Design. Durch die Usability soll der Anwender optimal dabei unterstützt werden, seine fachlichen Ziele zu erreichen. Sie umfasst auch das Erleben der Interaktion mit dem System oder Produkt. Usability ist andererseits aber auch etwas weniger als User Experience, dem Gesamterlebnis, das die Anwender mit einem System oder Produkt haben. Zu diesem Gesamterlebnis gehören zum Beispiel auch der Service und das Verhalten der Service-Mitarbeiter des Anbieters gegenüber dem Anwender. Wie gehen Sie vor, wenn Sie Usability-Anforderungen entwickeln wollen und was hat dies mit der Wahrnehmung der Anwender und dem menschlichen Leistungsvermögen zu tun?
Eine Begriffsdefinition zu Beginn
Usability oder Gebrauchstauglichkeit bezeichnet nach DIN EN ISO 9241 das “Ausmaß, in dem ein Produkt, System oder ein Dienst durch bestimmte Benutzer in einem bestimmten Anwendungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen”. Sie ist messbar, zum Beispiel als die Zeit, die ein Anwender für eine spezielle Aufgabe benötigt. Damit ist sie auch ein Qualitätsmerkmal.
Usability Engineering umfasst vielfältige Vorgehensweisen und Techniken, die dazu dienen, die Anforderungen an die Usability eines Systems oder Produkts zu ermitteln, sowie Usability-Konzepte zu entwerfen und zu realisieren. Usability Engineering stellt den Anwender in den Mittelpunkt. Es ist wenig sinnvoll, die Usability von der Funktionalität zu trennen und dem Anwender nach einem Sprint zu sagen: “So nun probiere doch erst einmal die Funktionen aus und gib uns ein Feedback, ob alles wie gewünscht funktioniert. Störe Dich bitte nicht daran, wie der Bildschirm aussieht und wie oft du klicken musst. Hübsch und bedienerfreundlich machen wir das System dann später.” So schafft ein agiles Team in einem Sprint keinen echten Nutzen für den Anwender. Wie geht es anders? Usability Engineers bzw. Usability Engineering Know-how gehören in ein agiles Team. Usability Engineers sollten mit den Requirements Engineers und Entwicklern in einem cross-funktionalen, interdisziplinär besetzten Projektteam Hand in Hand und auf Augenhöhe miteinander arbeiten. Die Bündelung der unterschiedlichen Kompetenzen schafft ein hohes Innovationspotenzial. Andere Organisationsformen wie zeitversetzte Sprints eines eigenständigen Usability-Teams parallel zur Softwareentwicklung sind in der Regel weniger effizient, denn sie erfordern Synchronisations- und Koordinationsaufwand.[1]
Das menschliche Leistungsvermögen
Die Entwicklung von Anforderungen an die Benutzeroberfläche eines Systems oder Produkts, die den Bedürfnissen der Anwender weitgehend gerecht wird, setzt Kenntnisse über das menschliche Leistungsvermögen voraus. Dazu ist es hilfreich, sich mit einer Grundregel der Wahrnehmungspsychologie vertraut zu machen. Sie sagt aus, dass der Ausführung einer Tätigkeit im Allgemeinen folgendes Schema zugrunde liegt:
- Wir handeln (Nagel in eine Wand schlagen),
- Wir nehmen wahr (Nagel und Wand anschauen und betasten),
- Wir bewerten (Ist der Nagel tief genug in der Wand?),
- Wir treffen eine steuernde Entscheidung über das weitere Vorgehen und
- Wir handeln ggf. erneut (Nagel ist tief genug eingeschlagen: Arbeit fertig. Nagel hält noch nicht: Weiter hämmern).
Bewertung und Steuerung fallen umso präziser aus, je besser die Wahrnehmung ist. Für die wirksame Steuerung einer Handlung müssen die notwendigen Informationen zur rechten Zeit vorliegen und in einer Form aufbereitet sein, die der Qualifikation des Handelnden entspricht. Für die Arbeit mit einem dialogorientierten System bedeutet das: Die Informationen auf dem Bildschirm sollten:
- so aufbereitet sein, dass sie mit der Erwartungshaltung und Erlebniswelt des Anwenders übereinstimmen,
- so präsentiert werden, dass Wiedererkennung und Assoziationskraft des Anwenders ausgenutzt werden,
- so verschlüsselt sein, dass der Anwender Symbole, Icons, Abkürzungen etc. schnell erkennt und zuordnen kann,
- einen solchen Umfang besitzen, dass der Anwender alle für die Steuerung notwendigen Angaben zur aktuellen Arbeitssituation, zum Verarbeitungsziel und zum weiteren Ablauf besitzt,
- in Hinsicht auf Inhalt und Darstellung so differenziert sein, wie es den Fähigkeiten des Anwenders entspricht.
Das menschliche Leistungsvermögen hat allerdings Grenzen, die bei der Gestaltung einer Benutzeroberfläche – egal, ob mit Maus-, Tastatur- oder Touch-Bedienung – berücksichtigt werden sollten:[2]
- Fehler sind menschlich und häufiger als man denkt – auch bei geübten Anwendern. Beobachten Sie einmal sich selbst. Klicken oder “touchen” Sie auch das eine oder andere Mal “daneben”? Verlassen Sie sich nicht auf ein intensives Training der Anwender, sondern setzen Sie auf eine Reduktion der Fehlermöglichkeiten und eine gut durchdachte Fehlerbehandlung.
- Alles braucht seine Zeit – auch die Wahrnehmung. Wir benötigen rund eine Zehntelsekunde, um ein Objekt auf dem Bildschirm wahrzunehmen. 0,25 Sekunden sind notwendig, um unsere Aufmerksamkeit von einem auf ein zweites Objekt zu lenken, und 1,25 Sekunden brauchen wir, um eine Auswahl zwischen zwei Alternativen zu treffen.
- Und dann kommen noch Maus, Tastatur oder Touch-Bildschirm ins Spiel: Tippen dauert zwischen 0,1 und 1,25 Sekunden pro Zeichen. Die Zeit für eine Mausbewegung hängt natürlich von der Größe des anzuwählenden Objekts und der Länge der zurückzulegenden Strecke ab. Im Durchschnitt liegt die Zeit für eine Mausbewegung bei 1,5 Sekunden. Und dann kommt oft noch der Wechsel zwischen Tastatur und Maus bzw. zwischen Tastatur und Touch dazu. Er schlägt mit etwa 0,36 Sekunden zu Buche. Das alles summiert sich und kann zu einem nicht zu unterschätzenden Faktor für die Produktivität eines Arbeitsplatzes werden.
- Die magische Sieben. Schon im Rahmen der strukturierten Methoden hat die so genannte 7+/-2-Regel gute Dienste geleistet. Sie stammt von George A. Miller aus dem Jahr 1956, ist also reichlich betagt, hat aber nicht an Gültigkeit verloren. Die Regel besagt: Der Mensch kann nur eine begrenzte Anzahl von Dingen – und zwar etwa 7+/-2 – gleichzeitig im Kurzzeitgedächtnis verarbeiten. Überprüfen Sie die Regel an sich selbst: Können Sie sich die Namen von mehr als sieben Personen merken, die man Ihnen gerade vorgestellt hat? Sind Sie in der Lage, sieben oder mehr Fehlermöglichkeiten beim Testen eines Programms gleichzeitig zu berücksichtigen? Der Autor hat seine Regel 1975 modifiziert und spricht nun von drei Chunks – wörtlich „Klumpen” – aus jeweils drei Elementen, was jedoch grundsätzlich nichts an der Erkenntnis über unser Kurzzeitgedächtnis ändert.[3]
- Das Gesicht kennen Sie, aber der Name fällt Ihnen partout nicht ein? Etwas wieder zu erkennen, fällt uns leichter, als eine Information aus unserem Gedächtnis ohne den geringsten Anhaltspunkt abzurufen. Für die Bedienung einer Anwendung heißt das: Das Identifizieren und Auswählen einer Information in einer Liste fällt sehr viel leichter als das Eingeben einer Information, die zunächst aus dem Gedächtnis abgerufen werden muss.
- Alles muss erlernt werden. Jede neue Aufgabe und jedes neue Hilfsmittel zu beherrschen erfordert einen Lernprozess. Er ist umso schwieriger, je mehr gewohnte Begriffe geändert und lang geübte Verhaltensweisen aufgegeben werden müssen. Deshalb sollte man die fachliche Terminologie beibehalten und digitale Objekte möglichst nach ihren realen Pendants benennen und wiedererkennbar darstellen.
Die menschliche Wahrnehmung
Neben dem Wissen über das menschliche Leistungsvermögen und seinen Grenzen sind auch Erkenntnisse darüber sehr nützlich, wie wir Menschen wahrnehmen. Mit diesem Thema beschäftigt sich die Gestalttheorie. Max Wertheim, der Begründer der Gestalttheorie, hat einige Gesetzmäßigkeiten zur Wahrnehmung formuliert, die für die Entwicklung von Anforderungen an eine Anwenderschnittstelle sehr interessant sind.
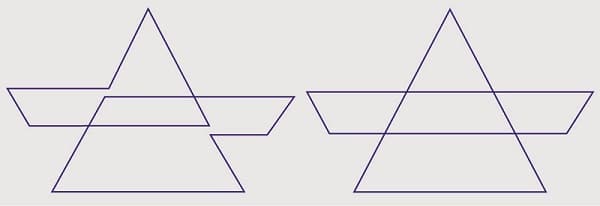
Das menschliche Gehirn bildet bei der Wahrnehmung von Figuren automatisch Gruppen, sodass es sinnvoll ist, alle zur Lösung einer Teilaufgabe erforderlichen Bedienungselemente in einer Gruppe anzuordnen. Dabei hilft die Anwendung des Gesetzes der guten Gestalt. Es sagt aus, dass sich bei der Bildung der Gruppen im Sehfeld immer eine Gliederung nach Eigenschaften wie Symmetrie, Einfachheit, Regelmäßigkeit, Geschlossenheit und Gleichgewicht durchsetzt. Unser Gehirn schafft Ordnung: Lässt die Darstellung grundsätzlich mehrere Gliederungen zu, dann setzt sich in unserer Wahrnehmung immer die Struktur durch, die die einfachste und einheitlichste Gesamtgestalt besitzt. Testen wir das Gesetz der guten Gestalt an einem Beispiel:

Beispiel für Gesetz der guten Gestalt
Die Darstellung im rechten Bild wird als einfacher empfunden. Dazu trägt vor allem die Geschlossenheit der Figuren bei; wahrgenommen werden zwei geometrische Figuren.
Ergänzt wird das Gesetz der guten Gestalt durch die Prinzipien der Binnengliederung und der Figur-Grund-Unterscheidung. Die Prinzipien der Binnengliederung nennen Kriterien, die dabei helfen, Elemente so anzuordnen, dass sie als Gruppe wahrgenommen werden. Diese Kriterien sind:
- Die Gleichartigkeit: Gleiche oder ähnliche Elemente werden bei der Wahrnehmung als Gruppe erlebt.
Beispiel für die Wahrnehmung als Gruppe
Gleichartigkeit schafft Gruppen und erhöht die Wahrnehmung (Figur A ist ungleichmäßig, Figur B gruppiert gleiche Elemente)
- Die Nähe: In einer Menge gleichartiger Elemente werden diejenigen als Gruppe wahrgenommen, die räumlich eng benachbart sind.
Beispiel für die Nähe
Nähe schafft Gruppen unter gleichen Elementen.
- Die Geschlossenheit: Elemente, die eine in sich geschlossene Figur bilden, werden als solche wahrgenommen.
Beispiel für die Geschlossenheit
Als gute Fortsetzung nehmen Sie zwei Linien wahr, die sich kreuzen, anstelle zweier V-förmiger Elemente, die sich in einem Punkt berühren.
Beispiel für eine gute Fortsetzung
Das Prinzip der Figur-Grund-Unterscheidung sagt aus, dass die Wahrnehmung dann leicht fällt, wenn eine Gruppe von Elementen als Vordergrundfigur erkannt, alle anderen Elemente dagegen als Hintergrund angesehen werden. Sie kennen sicher die Beispiele aus der nachfolgenden Abbildung, die uns in der Wahrnehmung gerade deshalb schwanken lassen, weil sie gegen dieses Gestaltungsprinzip verstoßen.

Beispiel für schwankende Wahrnehmung
Eine gute Figur-Grund-Unterscheidung ist speziell für den Entwurf von Icons und anderen grafischen Oberflächenelementen von besonderer Bedeutung. Als Figur im Vordergrund wird wahrgenommen:
- ein kleines Element auf großer Fläche,
- ein dunkles Element auf hellem Grund,
- ein Element in der Mitte der Wahrnehmungsfläche, anstatt am Rand,
- ein Element mit vertikaler oder horizontaler Hauptachse,
- ein symmetrisches Element möglichst mit vertikaler Symmetrieachse,
- ein Element mit eher nach außen als nach innen gewölbten Rändern.
Untersuchungen haben gezeigt, dass durch die konsequente Nutzung des Gesetzes der guten Gestalt und der Prinzipien der Binnengliederung und der Figur-Grund-Unterscheidung die Reaktions- und Entscheidungszeiten von Bearbeitern am Bildschirm um bis zu 30 % reduziert werden können.
Mit diesem grundlegenden Wissen sind Sie gut gerüstet für die Entwicklung von Usability-Anforderungen.
Quellen:
[1] Weitere Informationen finden Sie bei Gothelf, J., & mit Seiden, J. (2015). Lean UX – Mit Lean Methoden zu besserer User Experience. mitp Verlag GmbH & Co. KG.
[2] Weitere Informationen finden Sie bei Constantine, L. L., & Lookwood, L. A. (1999). Software for Use – A Practical Guide to the Models and Methods of User-Centered Design. Addison Wesley ACM Press.
[3] Miller, G. A. (No. 2. Vol. 63 1956). the Magical Number Seven, Plus or Minus Two: Some Limits on our Capacity for Processing Information. Psychological Review, S. pp. 81-97., sowie Miller, G. A. (1975). The Magic Number Seven after Fifteen Years. John Wiley & Sons, Inc.

