Stellen Sie sich vor, Sie wollen eine neue Benutzeroberfläche für ein System oder eine Software entwerfen. Wie gehen Sie bei der Entwicklung von Anforderungen für diese Benutzeroberfläche vor? Vermutlich fragen Sie sich, wer die Anwender des Systems sind und welche fachlichen Ziele sie verfolgen. Und Sie überlegen sich typische Anwendungsszenarien, um den Arbeitsablauf der Anwender nachzuvollziehen. Idealerweise beherzigen Sie die Grundlagen bei der Entwicklung von Usability-Anforderungen – also das menschliche Leistungsvermögen und die menschliche Wahrnehmung – und Sie kommunizieren intensiv und wiederholt mit den Anwendern. Nach meiner Erfahrung ist aber nicht das individuelle Gespräch mit Anwendern, sondern die Zusammenarbeit in einem interdisziplinär besetzten Meeting der beste Weg zu Usability-Anforderungen.
Usability-Anforderungen in einer Charrette-Session ermitteln
Haben Sie schon einmal von einer Charrette im Zusammenhang mit der Entwicklung von Anforderungen an die Benutzeroberfläche eines Systems oder einer Software gehört? Charrette ist das französische Wort für Karren. Es heißt, dass im 19. Jahrhundert die Arbeiten der Kunststudenten mit einem Karren zur Kunstakademie gefahren wurden, um dort bewertet zu werden. Noch während der Fahrt arbeiteten einige der Studenten weiter an ihren Werken – unter den Zurufen und Kommentaren der Menschen, die am Straßenrand das Spektakel beobachteten.
Wenn Sie Usability-Anforderungen kollaborativ in einer Charrette-Session ermitteln wollen, worauf sollten Sie achten? Wen laden Sie zu der Session ein, wie gehen Sie vor und wie viel Zeit planen Sie ein?
- Wichtig ist, dass Sie Beteiligte mit unterschiedlichen Sichten auf das zu entwickelnde System einladen: Entwickler, Usability-Experten, Anwender und ggf. auch Produktmanager oder Marketing-Experten.
- Schaffen Sie in dem für die Session vorgesehenen Raum eine kreative Atmosphäre: Whiteboard, Flipchart oder Pin-Wände, selbsthaftende bunte Karten, bunte Stifte, Marker und jede Menge A3-Papier.
- Stellen Sie das zu lösende Problem vor. Sie können es zum Beispiel mithilfe einer Persona deutlich machen („Alex will nach einem Kundentermin seine Zeiterfassung für den Tag machen, während er auf das Boarding seines Rückflugs wartet. Die Informationsmenge, die er dafür braucht, ist ziemlich groß. Irgendwie muss sie auf dem Smartphone bereitgestellt werden. Bedenkt auch den zeitlichen Druck und die konzentrationsfeindliche Umgebung.“). Oder Sie formulieren eine Hypothese, die zu unterstützen oder zu widerlegen ist („Auf dem Smartphone reicht der Platz nicht aus, um für mehr als einen Tag Zeiterfassung zu machen.“).
- Teilen Sie an alle Teilnehmer A3-Blätter aus und bitten Sie die Teilnehmer, jedes Blatt in sechs gleich große Felder zu unterteilen.
- Jetzt kann es losgehen: Fordern Sie alle Teilnehmer auf, fünf oder zehn Minuten lang Ideen zur Lösung des Problems in den sechs Feldern zu skizzieren. Skizzen der Benutzeroberfläche, Workflows, Storyboards, Diagramme – alles ist erlaubt, nur keine reine Textbeschreibung.
- Nach der vorgegebenen Zeit geht es nun reihum: Jeder Teilnehmer hält sein Blatt hoch und kommentiert 3 Minuten lang seine Skizzen. Fragen dazu sind erlaubt. Danach gibt jeder Teilnehmer dem Präsentierenden ein kurzes Feedback nach dem Schema: „An Deinem Vorschlag gefällt mir …. Nicht so gut finde ich, dass …“.
- Verteilen Sie nun leere A3-Blätter und bitten Sie die Teilnehmer ihre ursprünglichen sechs Ideen auf der Basis des Feedbacks zu einer Idee zusammenzufassen. Wieder gibt es dafür fünf bis zehn Minuten Zeit.
- Lassen Sie alle Teilnehmer wieder kurz präsentieren und bewerten.
- Im letzten Schritt geht es nun darum, in ca. 45 Minuten gemeinsam im Team die Idee auszuwählen, die am vielversprechendsten ist. Abschließend stellt das Team die gefundene Idee am Whiteboard oder Flipchart noch einmal dar.
Diese Idee ist Ihre Grundlage für die Ausarbeitung von Usability-Anforderungen.
Artefakte einer Charrette-Session
Bei einer Charrette-Session können folgende Artefakte entstehen, die Sie verwenden können, um Usability-Anforderungen zu dokumentieren:
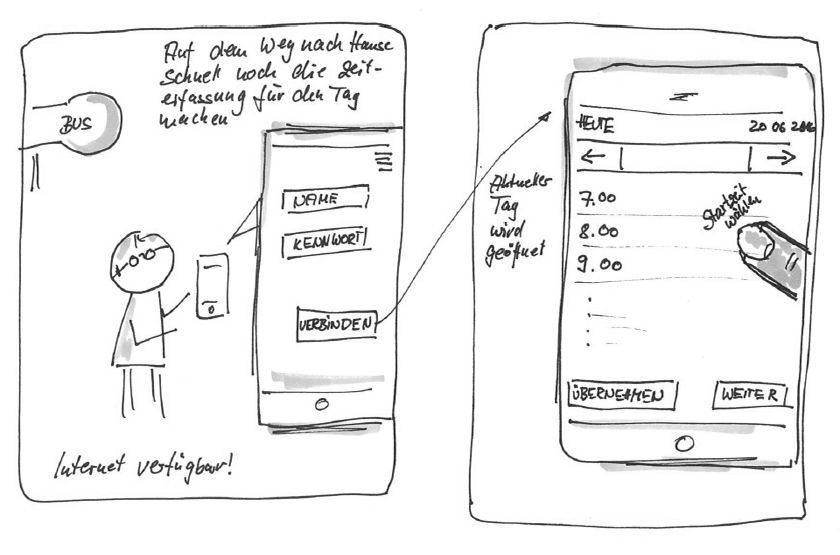
- Storyboard: Dahinter verbirgt sich eine Sequenz von Bildern (Frames), die den Einsatz des Systems im Zusammenspiel mit dem Anwender in einer Art Geschichte illustriert. Storyboards können verwendet werden, um den Dialogfluss zu skizzieren. Die größte Herausforderung beim Storyboard: Man muss sich einfach trauen – auch wenn man nicht mit allzu viel zeichnerischem Talent gesegnet ist.

Zwei Bilder aus einem Storyboard. Künstlerisches Talent ist hier nicht gefordert, vielmehr geht es um die lebendige Kommunikation mit den betroffenen Anwendern.
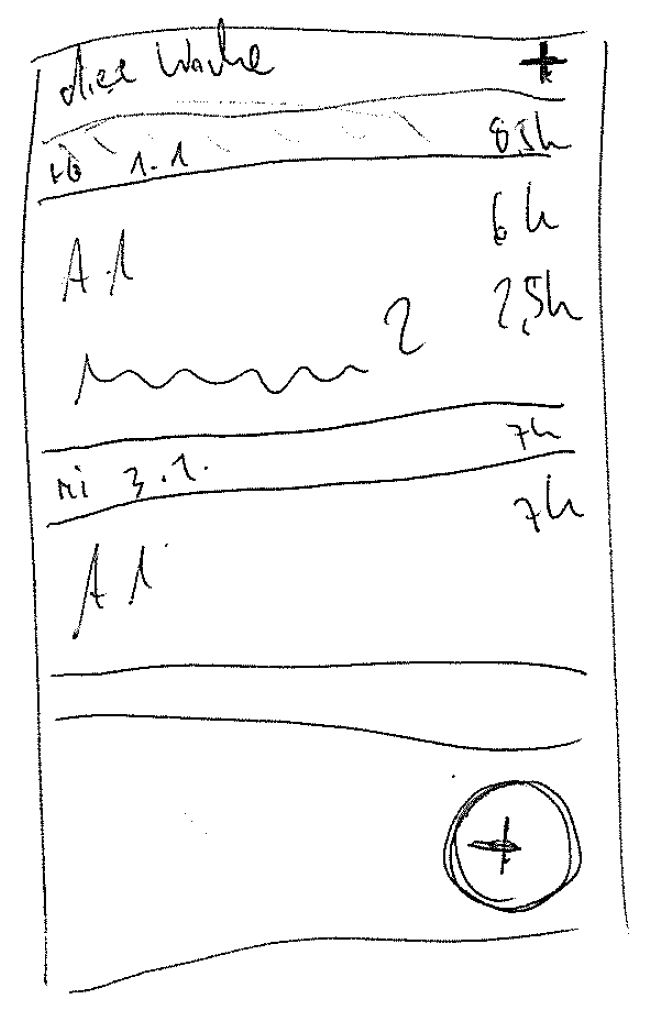
- LoFi (Low Fidelity) Prototyp: Darunter versteht man alles von der einfachen Bleistiftskizze bis zu einem mit einem Wireframe-Tool erstellten Entwurf eines Dialogs oder Bildschirm.

Auf Schönheit kommt es (noch) nicht an: die einfachste und unkomplizierteste Form eines LoFi-Prototyps – die Skizze, hier einer Smartphone-Oberfläche.
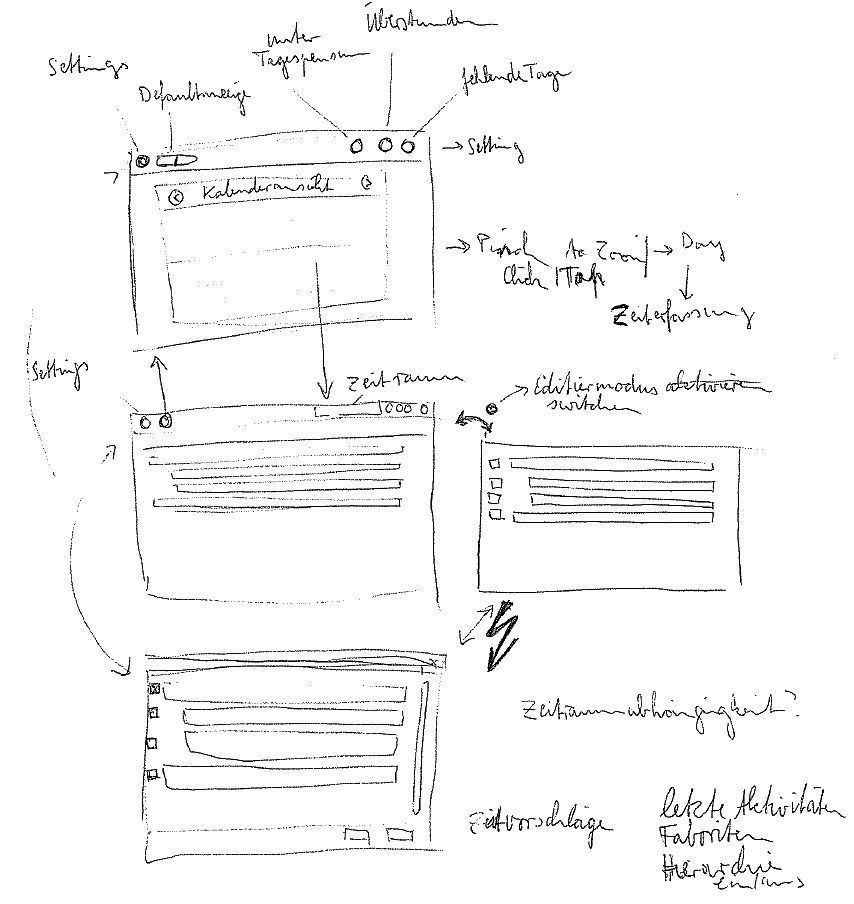
Wenn man hier klickt, dann soll folgender Bildschirm aufgehen …“ – Aussagen wie diese zum Workflow lassen sich ebenfalls mit LoFi Prototypen veranschaulichen, wie das Beispiel in nachfolgender Abbildung zeigt, das direkt vom Schreibtisch unseres Usability Teams stammt.

Low Fidelity Prototyp mit Workflow
Die Binnengliederung bei der Entwicklung von LoFi Prototypen
Nach und nach werden die LoFi Prototypen in der Kommunikation mit den zukünftigen Anwendern, wenn sie denn zur Verfügung stehen, präzisiert. Dabei lohnt es sich, die Gesetzmäßigkeiten zur menschlichen Wahrnehmung praktisch anzuwenden, die Max Wertheim als Begründer der Gestalttheorie formuliert hat.
- Fassen Sie logisch zusammenhängende Elemente auf dem Bildschirm nach den Prinzipien der Binnengliederung zu Gruppen zusammen. Nutzen Sie dabei die Möglichkeit, Gruppen von Elementen mit Überschriften und Rahmen oder farbigen Hintergründen zu versehen, sofern der dafür benötigte Platz verfügbar ist.
- Ordnen Sie die Oberflächenelemente auf dem Bildschirm in der Reihenfolge an, in der sie ein Anwender für die zu lösende Aufgabe erwartet. Testen Sie die Erwartung mit dem LoFi Prototyp.
- Richten Sie Selektions- und Eingabefelder so aus, dass der Cursor bei einem typischen Arbeitsgang von links oben nach rechts unten und von einem Element zum benachbarten wandert, also nicht kreuz und quer springt.
- Durch Anwendung der Prinzipien der Gleichartigkeit und Nähe können Sie den Eindruck von Spalten oder Zeilen erwecken. Die Bearbeitung sollte dann aber auch spalten- oder zeilenweise erfolgen. Für das Suchen und Vergleichen innerhalb einer Gruppe eignet sich eine Anordnung in Spalten. Richten Sie in Spalten angeordnete Eingabeelemente linksbündig aus. Achtung: Für Tabellen gelten differenzierte Regeln.
- Ordnen Sie insbesondere die Schaltflächen für alternative Aktionen in einer Gruppe an und möglichst nebeneinander in einer Zeile. Halten Sie auch dabei ein festes Schema ein (zum Beispiel Abbruch immer als äußerste rechte Schaltfläche).
- Bemühen Sie sich bei der Anordnung der Gruppen auf dem Bildschirm um ein ausgewogenes Gesamtbild.
- Gruppen sollten auf dem Bildschirm (mit Ausnahme von mobilen Geräten) einen Abstand von nicht weniger als 0,5 cm voneinander haben.
- Damit der Anwender seine Bedienungsmöglichkeiten auf einen Blick erkennen kann, sollte die Anzahl der Gruppen auf dem Bildschirm vier bis fünf Gruppen nicht übersteigen.
- Bei mehr als fünf Gruppen von Elementen bietet es sich an, die Gruppen auf mehrere Registerkarten zu verteilen. Für eine oder mehrere inhaltlich zusammenhängende Gruppen sollte jeweils eine Registerkarte verwendet werden. Der gemeinsame Kontext der Informationen auf einer Registerkarte sollte sich in einer aussagekräftigen Überschrift widerspiegeln. Sämtliche Registerkarten in einem Dialog sollten denselben Gegenstand betreffen. Für die Gestaltung von Registerkarten gelten ansonsten dieselben Regeln wie für Dialoge.
- Achtung bei „platzsparenden” Elementen wie Drop-Down-Listen oder Drop-Down-Kombinationsfeldern: Ein aufgeklapptes Element darf natürlich keine Informationen verdecken, die der Anwender für den Bearbeitungsschritt benötigt.
- Verwenden Sie die vorgestellten Prinzipien auch in ihrer Umkehrung: Heben Sie Elemente hervor, indem Sie gegen Symmetrie bewusst verstoßen. Ziehen Sie die Aufmerksamkeit auf Elemente, indem Sie sie von anderen räumlich isolieren oder die Gleichartigkeit durch Änderung von Farbe, Form oder Größe durchbrechen.
LoFi Prototypen, Workflows und Storyboards sind noch keine Usability-Anforderungen. Aus einem skizzierten Workflow leiten sich in der Regel gleich eine ganze Reihe von Anforderungen an die Usability ab.

